
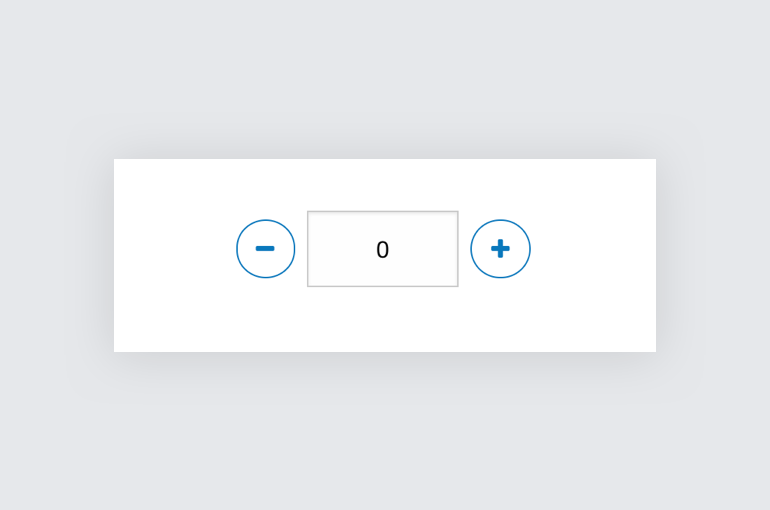
Is there a number input field in flutter with increment/decrement buttons attached to the field? - Stack Overflow

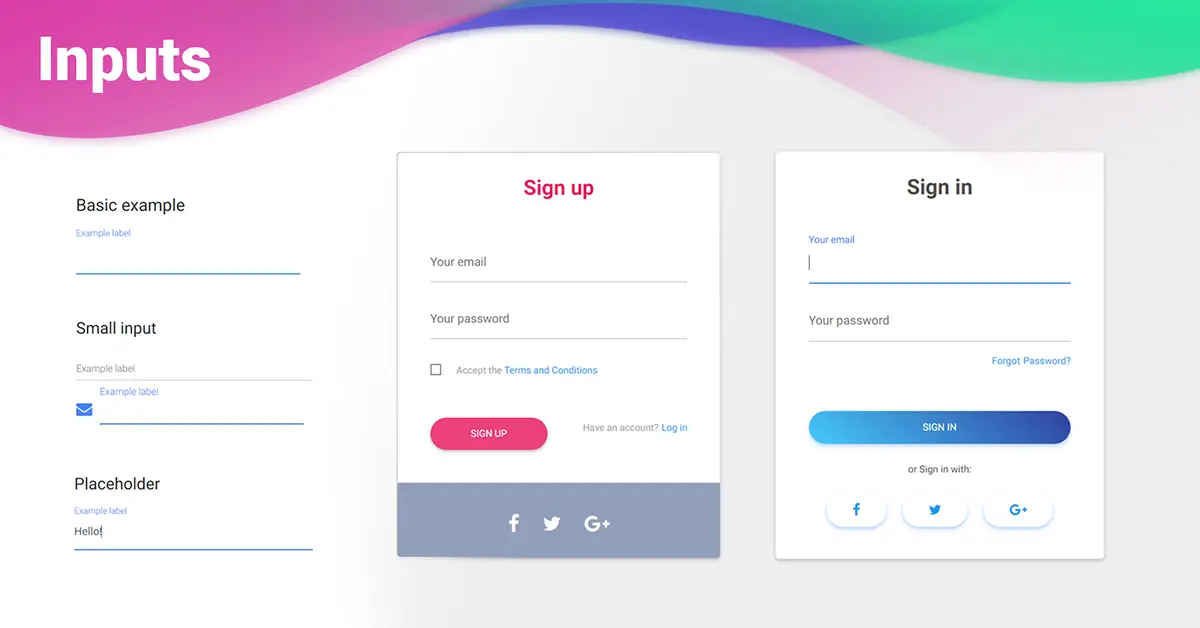
Angular Inputs - Bootstrap 4 & Material Design. Examples & tutorial. - Material Design for Bootstrap

GitHub - gregnb/mui-datatables: Datatables for React using Material-UI - https://www.material-ui-datatables.com


















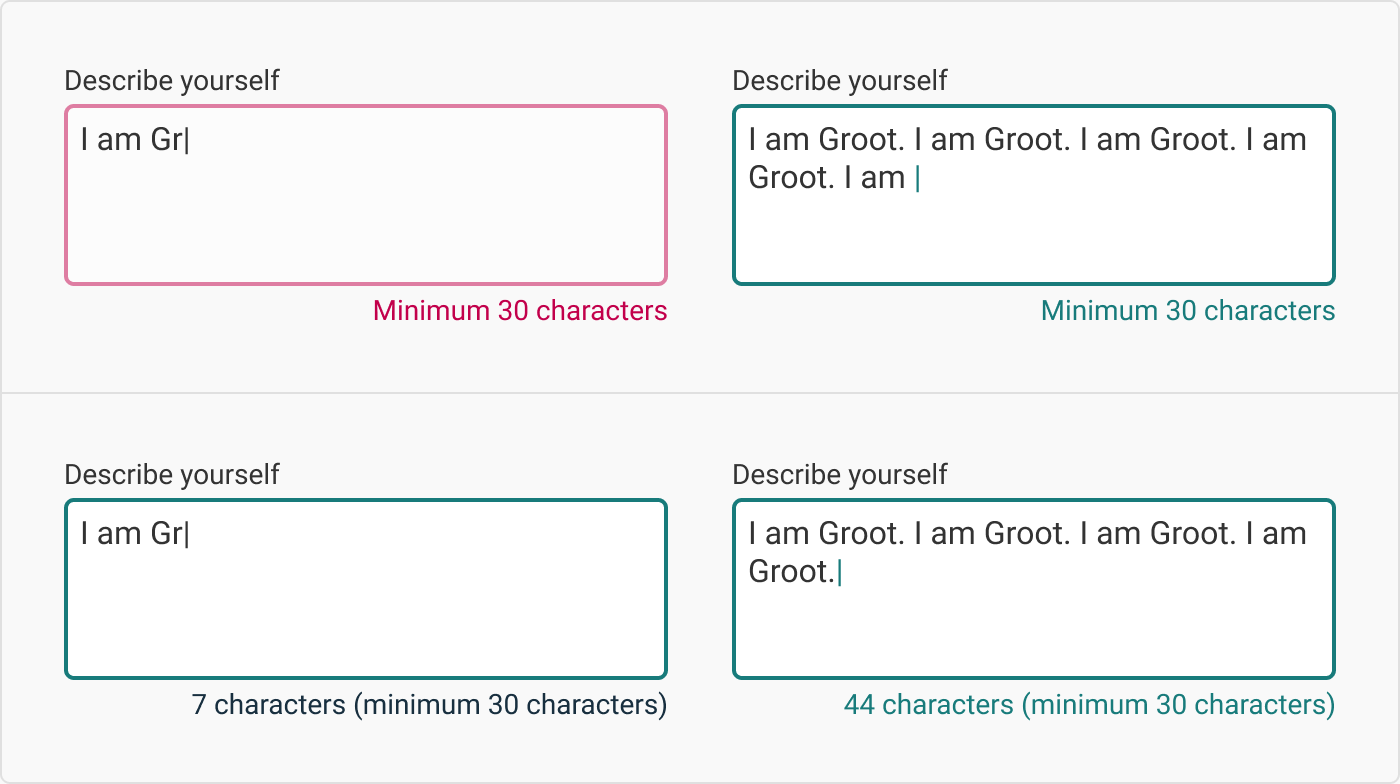
![TextField] Implement maxlength counter · Issue #24681 · mui-org/material-ui · GitHub TextField] Implement maxlength counter · Issue #24681 · mui-org/material-ui · GitHub](https://user-images.githubusercontent.com/8703419/127272524-5c20da09-7b37-4c15-85a1-c0b03ad947dc.png)