
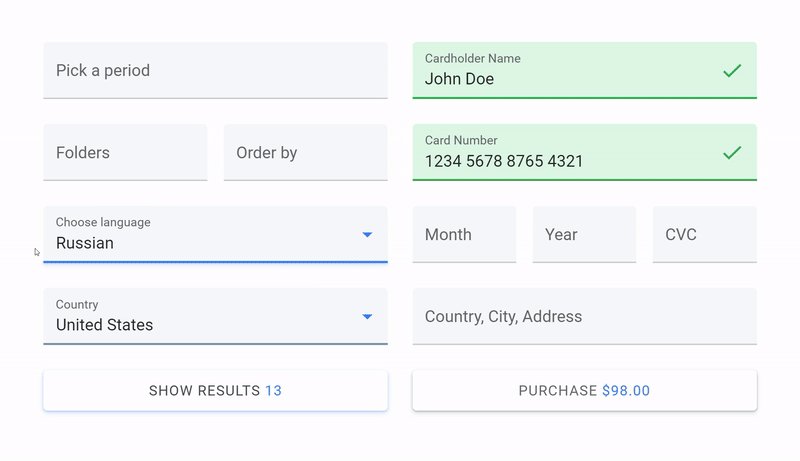
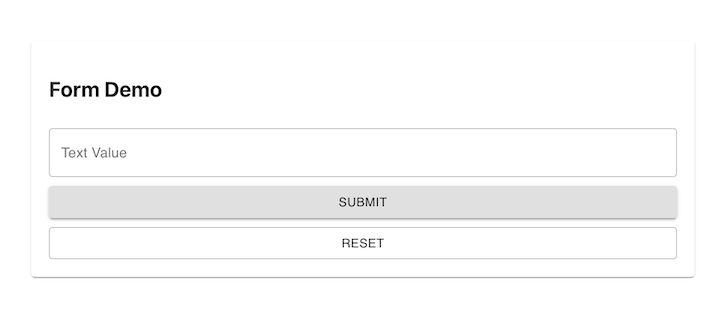
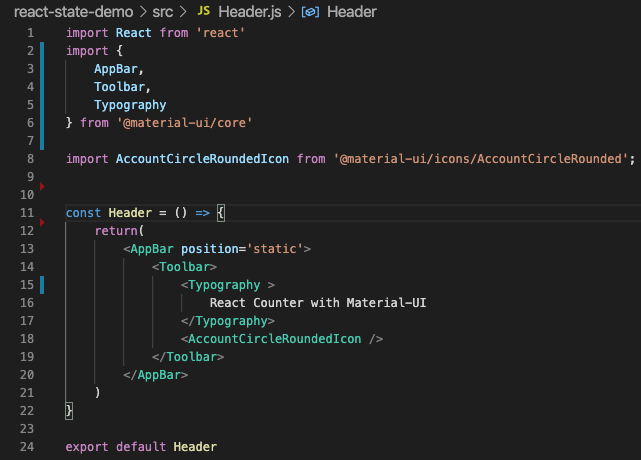
Taking Material-UI for a Spin. Using the Material-UI framework in an… | by EarthCtzn | The Startup | Medium

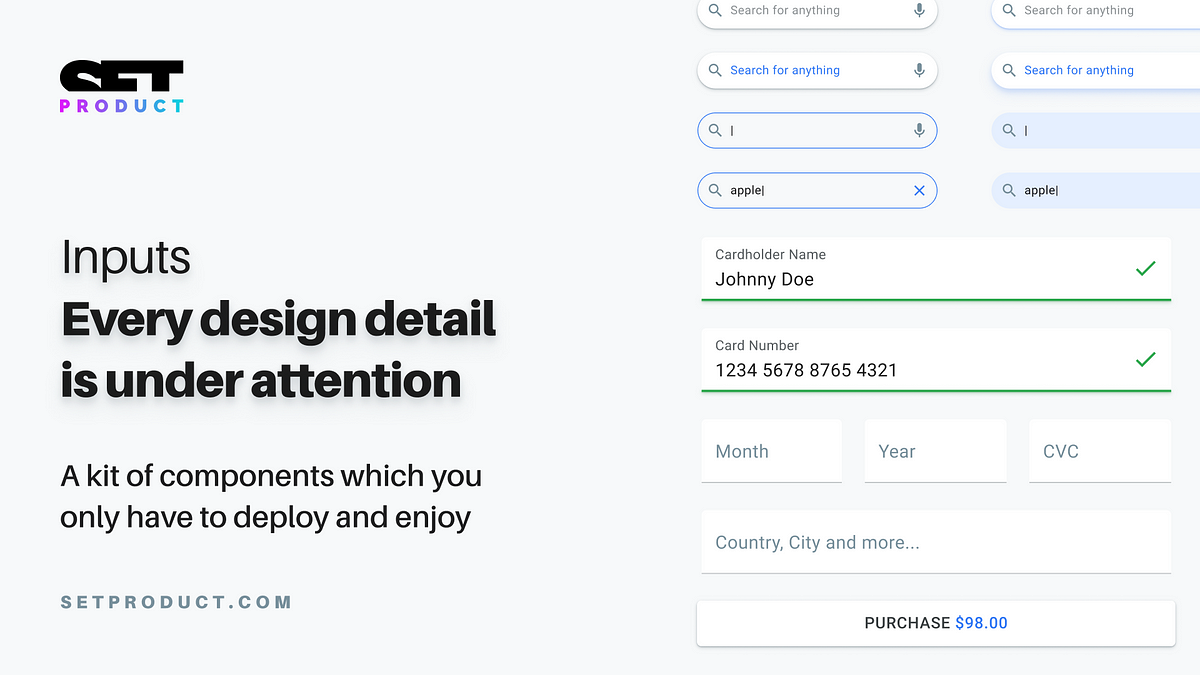
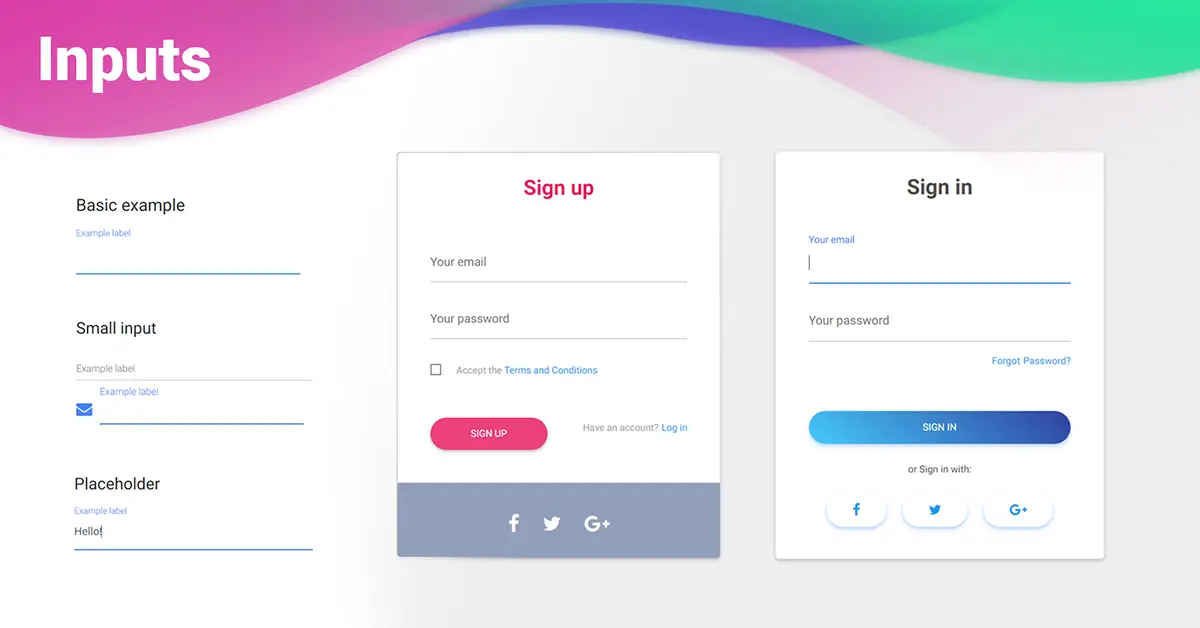
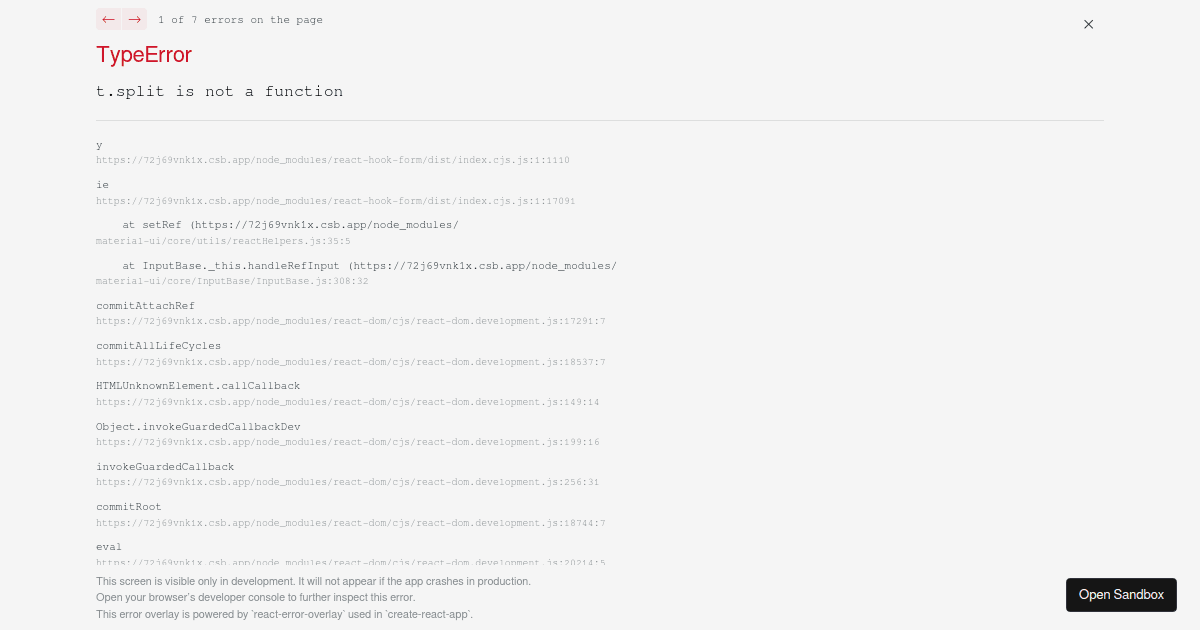
Ultimate Form Validation in React with the awesome React Hook Form and Material-UI Libraries! - DEV Community

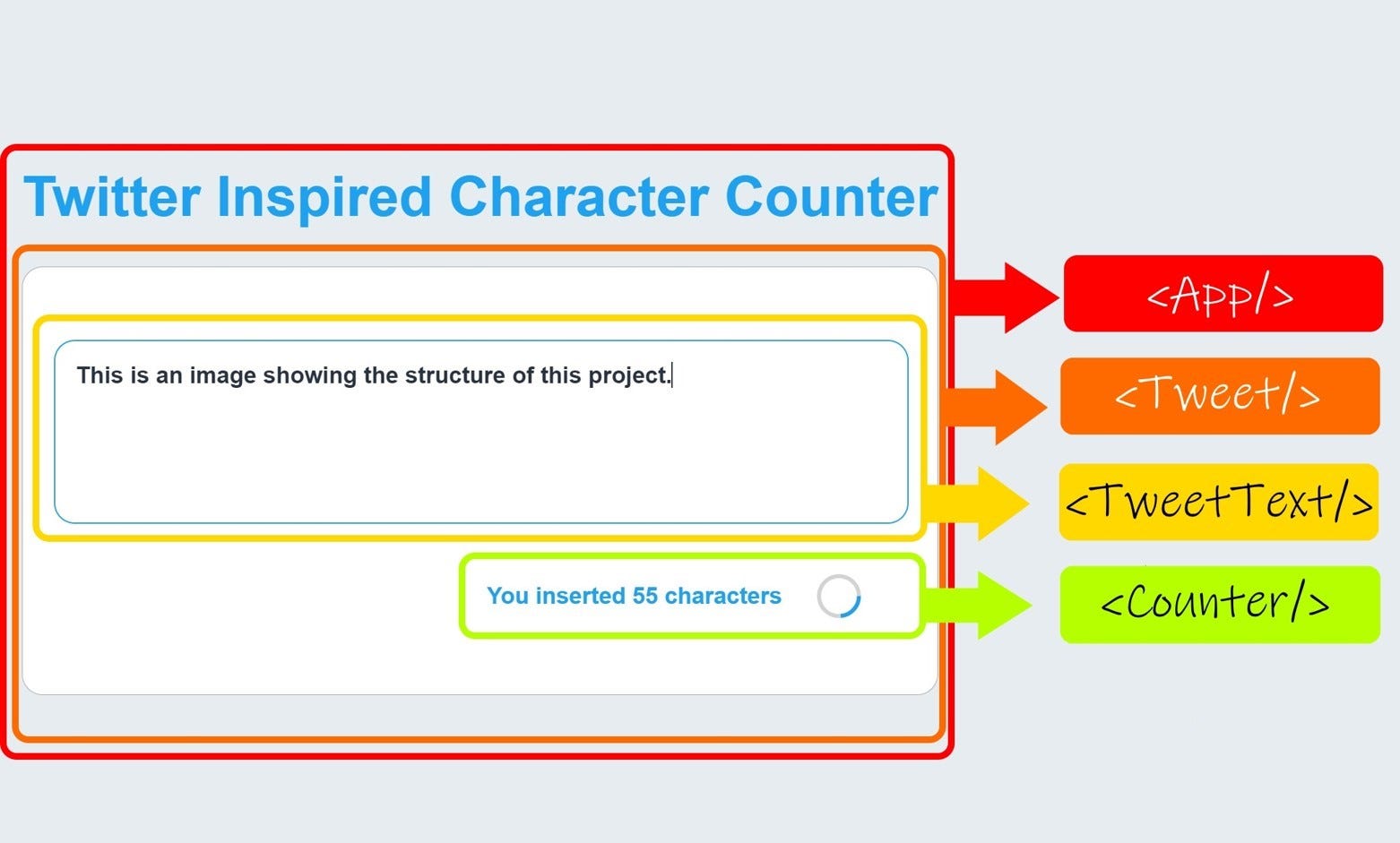
How to create a Twitter Inspired Character Counter with an SVG Progress Ring using React | by Alessia Miccoli | ITNEXT



![TextField] Implement maxlength counter · Issue #24681 · mui-org/material-ui · GitHub TextField] Implement maxlength counter · Issue #24681 · mui-org/material-ui · GitHub](https://user-images.githubusercontent.com/8703419/127272524-5c20da09-7b37-4c15-85a1-c0b03ad947dc.png)