Invariant Violation Element Type - error located in SceneComponent · Issue #654 · satya164/react-native-tab-view · GitHub

Invariant Violation: requireNativeComponent: "RNCSafeAreaProvider" was not found in the UIManager - Stack Overflow

Invariant Violation: requireNativeComponent: RNViewOverflow was not found in this UIManager - Stack Overflow

Invariant Violation: is not usable as a native method argument · Issue #2649 · GeekyAnts/NativeBase · GitHub

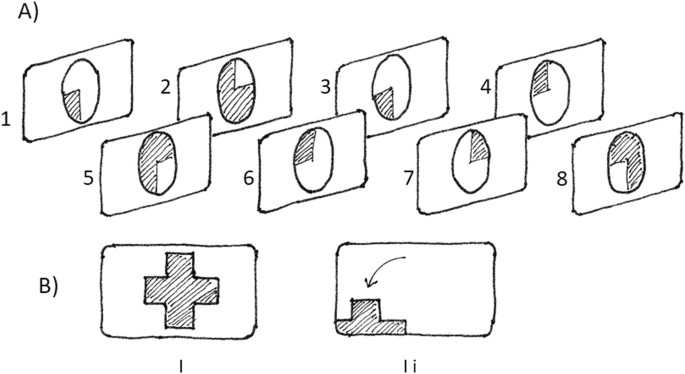
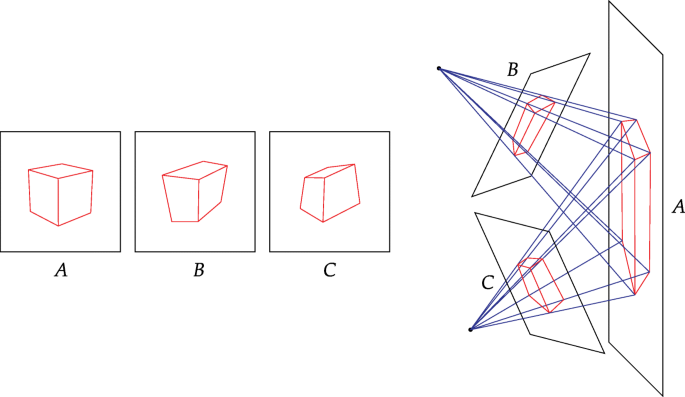
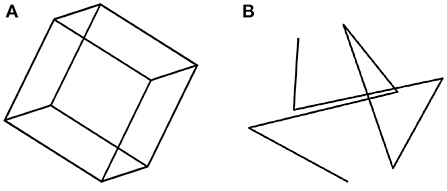
Frontiers | The Concept of Symmetry and the Theory of Perception | Frontiers in Computational Neuroscience

Invariant Violation: Module RCTDeviceEventEmitter is not a registered callable module · Issue #28801 · facebook/react-native · GitHub
Got there should always be only one scene active error on reset action · Issue #574 · react-navigation/react-navigation · GitHub

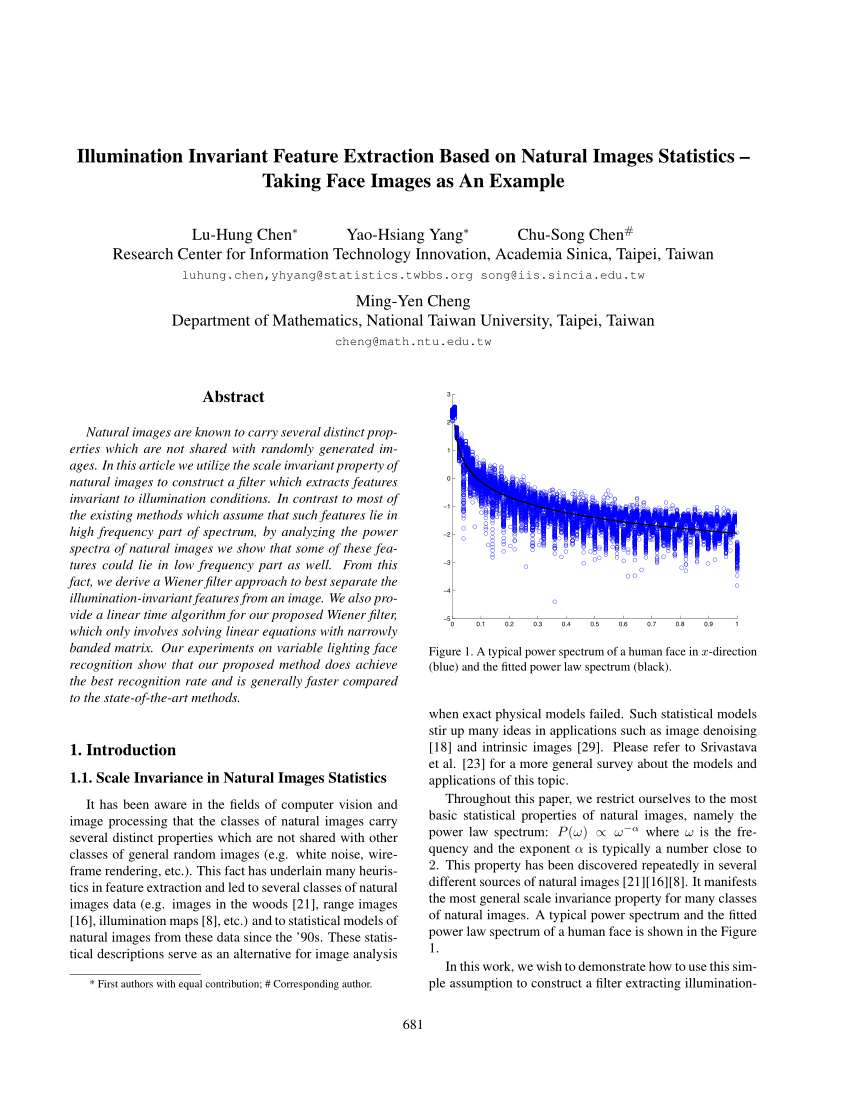
PDF) Illumination invariant feature extraction based on natural images statistics — Taking face images as an example

Invariant Violation: Invariant Violation: Transform with key of "rotateY" must be a string: {"rotateY":6} - Stack Overflow